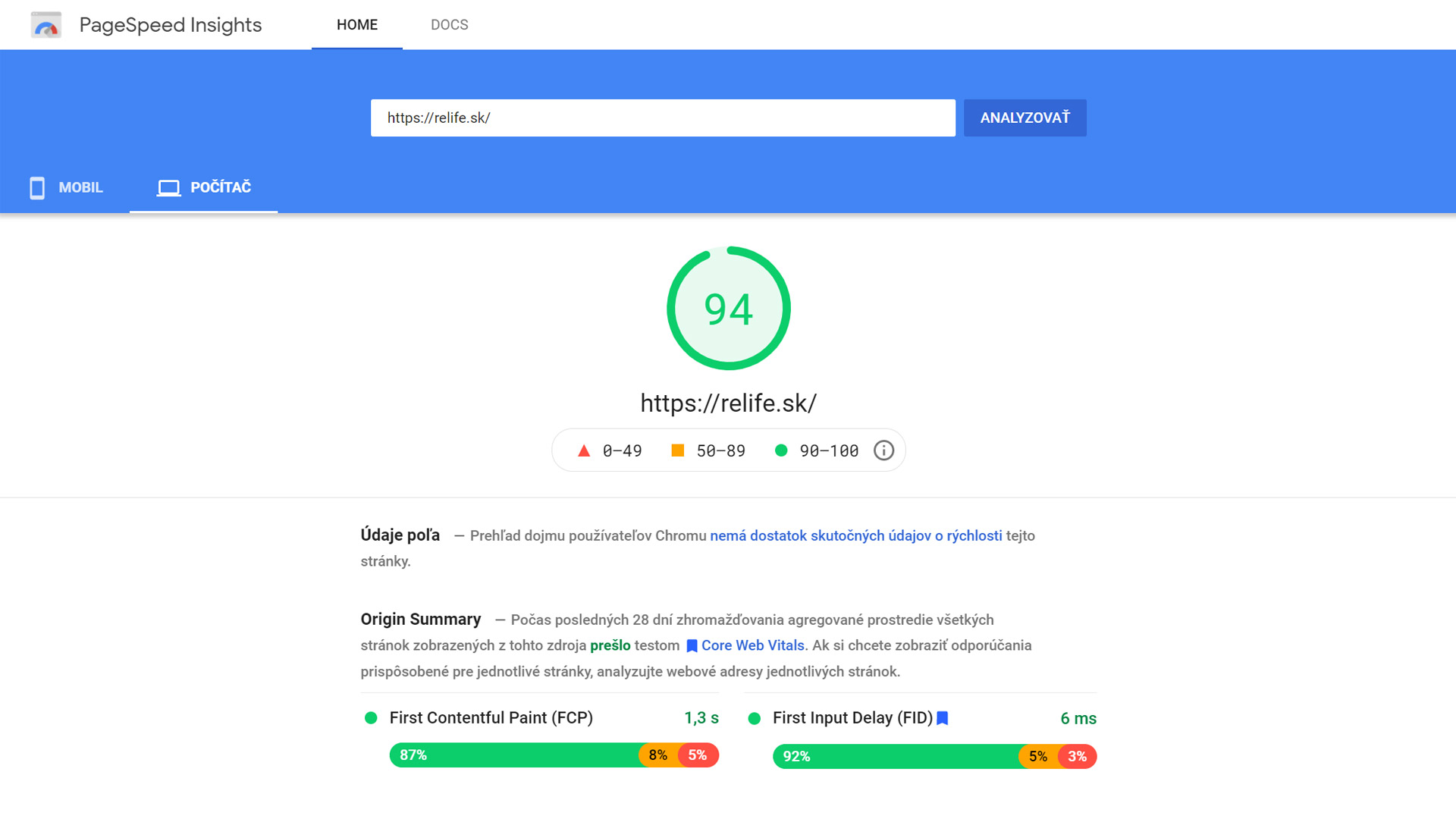
Problém s rýchlosťou webu? Core Web Vitals zobrazuje výkonnosť tvojich stránok na základe údajov o ich používaní a navrhuje ako ich zlepšiť. Výkon webstránky je dôležitý a má zásadný vplyv na rýchlosť webu.
Dlhšie časy načítania stránky majú veľký vplyv na mieru okamžitých odchodov. Napríklad: Ak sa doba načítania stránky zvýši z 1 sekundy na 3 sekundy, miera okamžitých odchodov sa zvýši o 32%. Ak sa doba načítania stránky zvýši z 1 sekundy na 6 sekúnd, miera okamžitých odchodov sa zvýši o 106%.
Čo má vplyv na rýchlosť webu
Výsledok s Core Web Vitals zobrazuje výkonnosť adries URL zoskupených podľa stavu, typu metriky a skupiny adries URL. Správa o výsledku je založená zo šiestich metrík: FCP, SI, LCP, TTI, TBT a CLS. Ak adresa URL neobsahuje minimálne množstvo údajov prehľadu pre žiadnu z týchto metrík, je z prehľadu vynechaná. V minulosti sa bral v úvahu FCP (načítanie), LCP (interaktivita) a CLS (vizuálna stabilita).

Čo je FCP (First Contentful Paint)
FCP je prvé načítanie obsahu. FCP meria, ako dlho trvá prehliadaču, kým vykreslí prvý kúsok obsahu DOM po tom, čo používateľ príde na tvoju stránku. Za obsah modelu DOM sa považujú obrázky, <canvas>nebiele prvky a SVG na stránke. Rýchlosť načítania musí byť <= 1,8 sekundy. Metrika má 10% váhu pri hodnotení.
Ako vylepšiť FCP.
Čo je SI (Speed Index)
SI je rýchlosť načítania indexu stránky. Rýchlosť indexu meria, ako rýchlo sa obsah vizuálne zobrazí počas načítania stránky. Rýchlosť by mala byť <= 3,4 sekundy. Metrika má 10% váhu pri hodnotení.
Ako zlepšiť skóre rýchlosti indexu.
Čo je LCP (Largest Contentful Paint)
Metrika LCP (Largest Contentful Paint) hlási čas vykreslenia najväčšieho obrazového alebo textového bloku viditeľného vo výreze vo vzťahu k času, keď sa stránka začne načítať prvýkrát. LCP zmeria, ako rýchlo sa načíta hlavný obsah webovej stránky, ktorý je pre používateľov viditeľný. Rýchlosť vykreslenia musí byť <= 2,5 sekundy. Metrika má 25% váhu pri hodnotení.
Ako vylepšiť LCP.
Čo je TTI (Time to Interactive)
TTI je čas do prvej interakcie s webstránkou. Meranie TTI je dôležité, pretože niektoré weby optimalizujú viditeľnosť obsahu na úkor interaktivity. To môže vytvoriť u používateľa dojem: web sa javí ako pripravený, ale keď sa s ním používateľ pokúsi komunikovať, nič sa nedeje. Dobrý čas do prvej interakcie je <= 3,8 sekundy. Metrika má 10% váhu pri hodnotení.
Ako vylepšiť skóre Time to Interactive.
Čo je TBT (Total Blocking Time)
TBT je celkový čas blokovania. Meria celkový čas, po ktorý je stránka blokovaná v reakcii na vstup používateľa, ako sú kliknutia myšou, klepnutia na obrazovku alebo stlačenie klávesnice. Súčet sa počíta pridaním blokujúcej časti všetkých dlhých úloh medzi First Contentful Paint a Time to Interactive . Akákoľvek úloha, ktorá sa vykonáva dlhšie ako 50 ms, je dlhá úloha. Čas po 50 ms je blokujúcou časťou. Napríklad, ak Lighthouse detekuje úlohu dlhú 70 ms, blokujúca časť by bola 20 ms. Čas TBT nesmie presiahnuť 200 milisekúnd. Metrika má 30% váhu pri hodnotení.
Čo je CLS (Cumulative Layout Shift)
CLS (Kumulatívny posun rozloženia): CLS meria súčet všetkých skóre jednotlivých posunov rozloženia za každý neočakávaný posun rozloženia, ku ktorému dôjde počas celej životnosti stránky. K posunu rozloženia dôjde vždy, keď viditeľný prvok zmení svoju pozíciu z jedného vykresleného rámca na ďalší.
Je to dôležité, pretože posúvanie prvkov stránok, keď sa používateľ pokúša o interakciu, je zlým používateľským zážitkom. Ak sa vám zdá, že nenájdete dôvod vysokej hodnoty, skúste pomocou interakcie so stránkou zistiť, ako to ovplyvňuje skóre. Hodnota by mala byť <= 0,10. Metrika má 15% váhu pri hodnotení.
Ako vylepšiť CLS.
Ako sa vypočítava rýchlosť webu (skóre kvality webu)
Skóre výkonnosti sa vypočítava priamo z týchto metrík.
Ako zrýchliť web?
Je to jednoduché, ale vyžaduje si to potrebné zručnosti a znalosti. Pokiaľ web ešte len vytváraš, dbaj na hore uvedené metriky, ktoré vieš ovplyvniť už pri tvorbe webstránky. Vytváraj kód, ktorý je jednoduchý, nie dlhý. Používaj zásady pri tvorbe webu 2.0 prípadne 3.0, ktorý naň nadväzuje.

Pokiaľ nemáš dostatočné znalosti obráť sa na odborníkov alebo implementuj a použi plugin (pre CMS WordPress doplnok) na tvoj web, ktorý sa postará o väčšinu optimalizácie.
Platený a za nás najlepší plugin pre optimalizáciu výkonnosti webu s pohľadu ukladania do vyrovnávacej pamäte a optimalizáciu je WP Rocket. Neplatený je Autoptimize. Pomôže ti agregovať, minifikovať a ukladať do medzipamäte skripty a štýly. Pomôže optimalizovať a nastaviť postupné načítanie obrázkov (s podporou formátov WebP a AVIF). Optimalizuje písma Google, asynchronizuje neagregovaný JavaScript, odstráni základné jadro emoji WordPress a ďalšie.
Zdroj: relife.sk, ideanet.sk a Google